Architecten van unieke
websites op maat










Webflow ontwerpt en ontwikkelt unieke, creatieve websites op maat. Zowel voor starters, KMO’s als voor grotere ondernemingen.
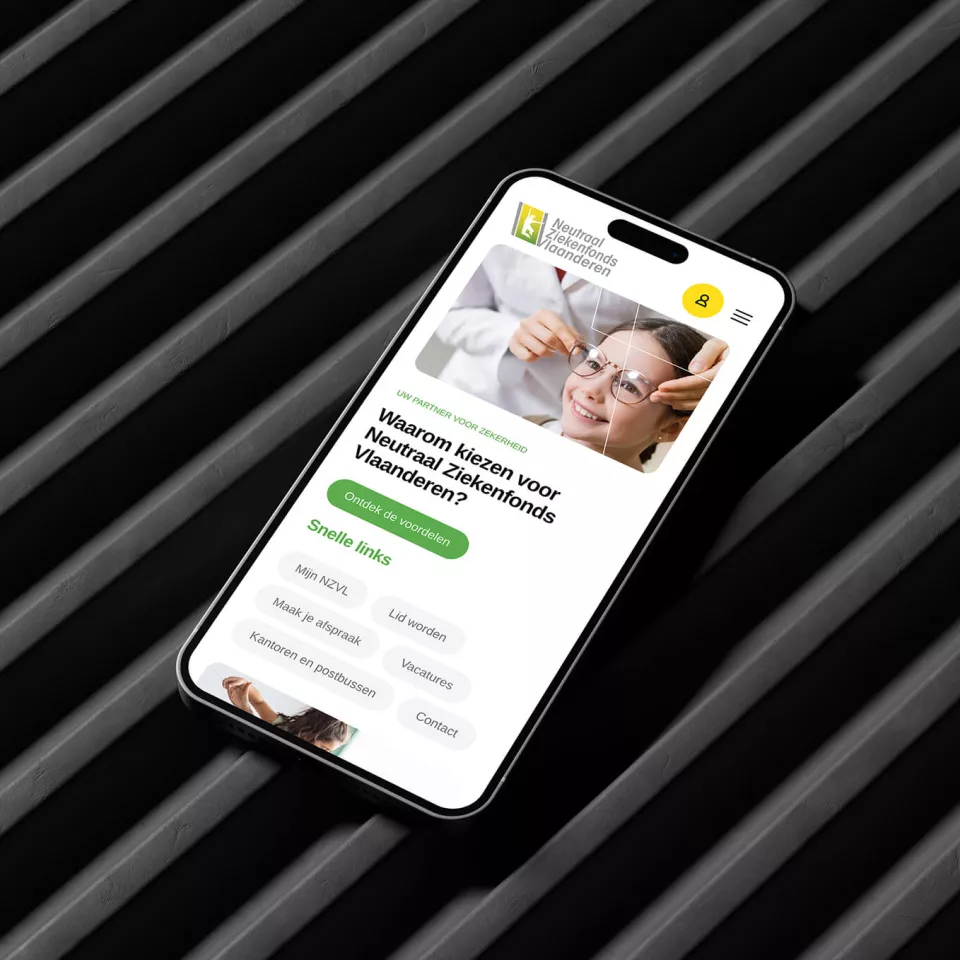
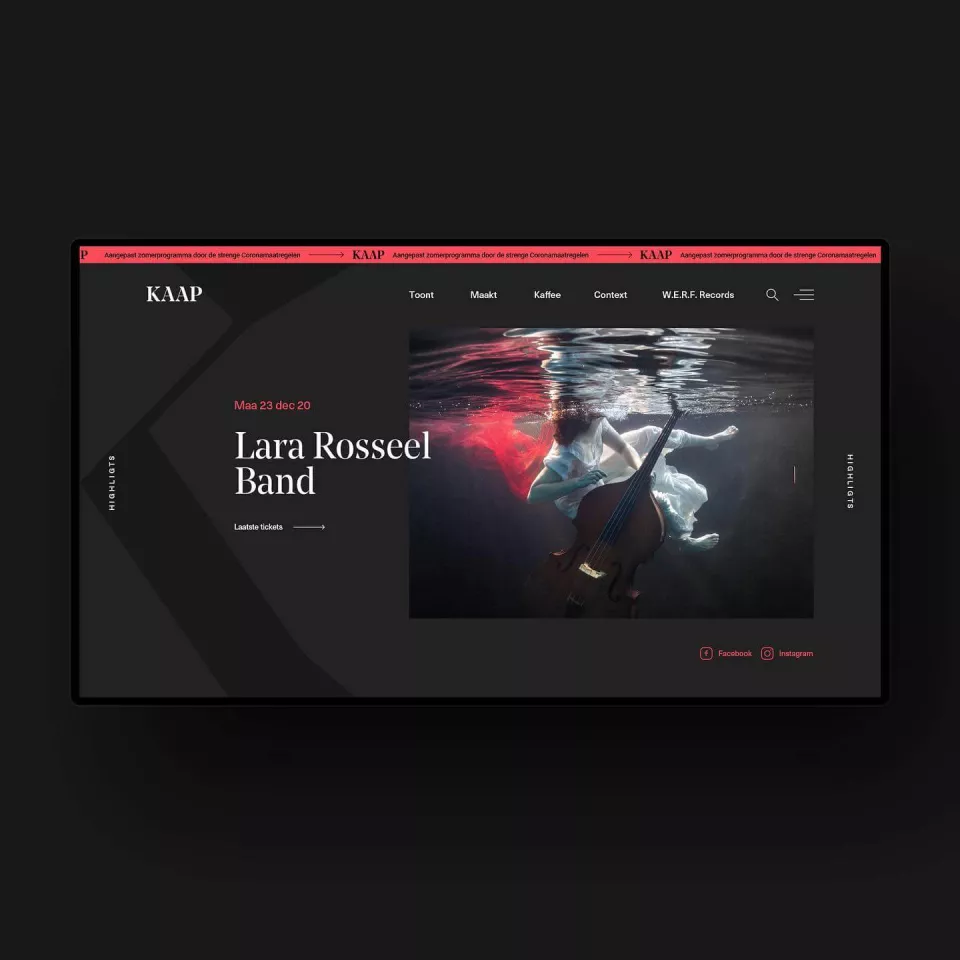
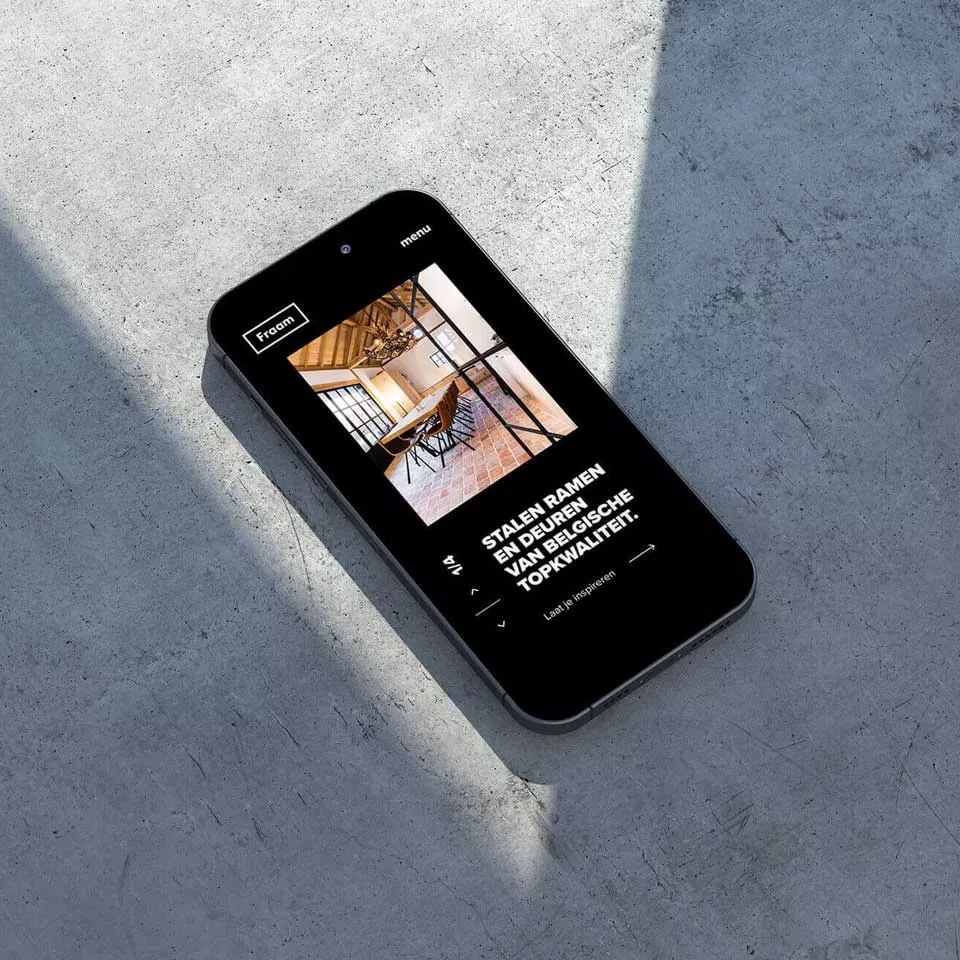
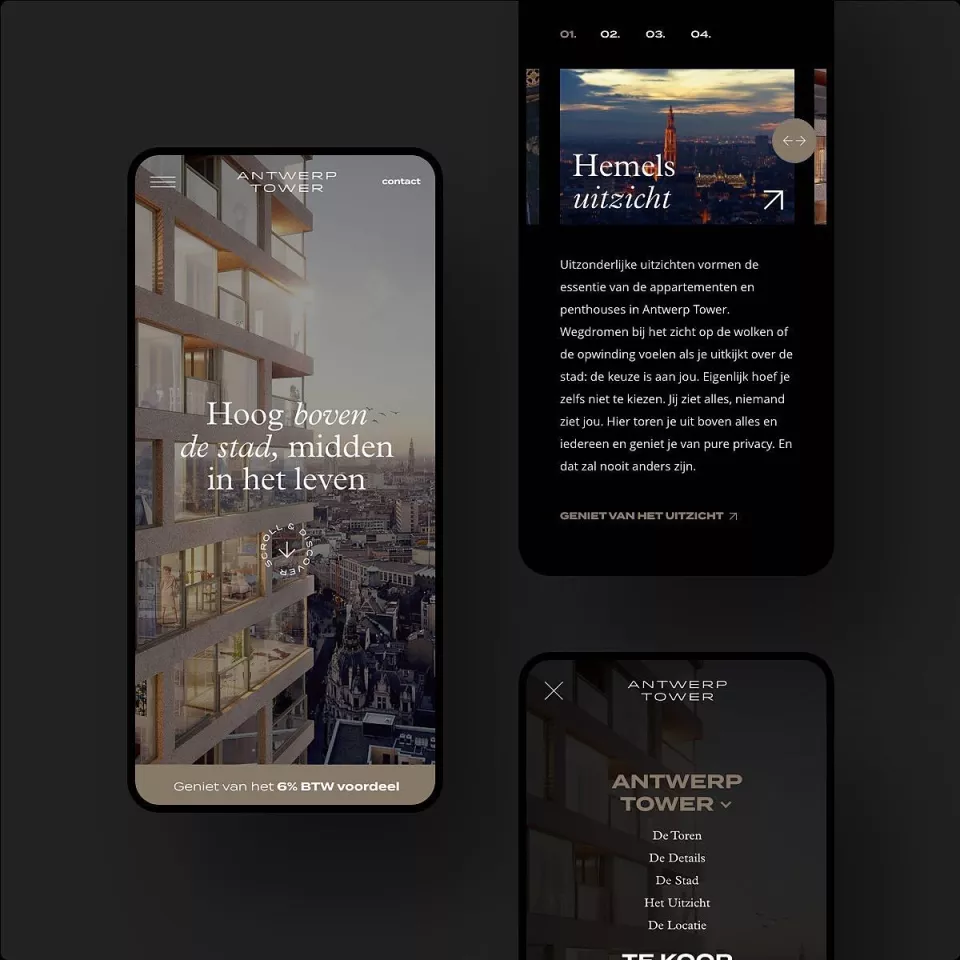
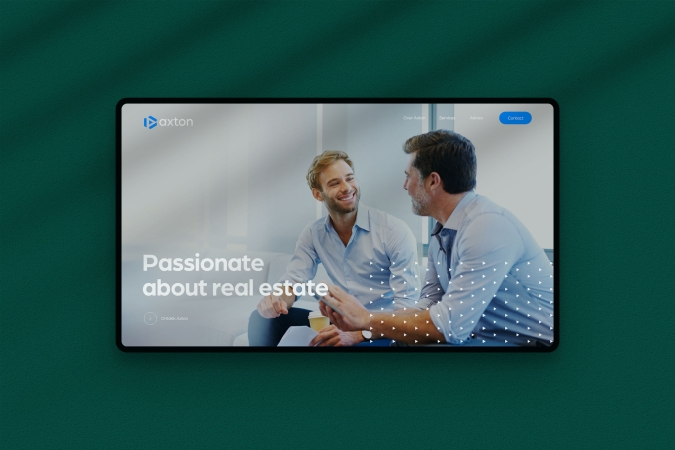
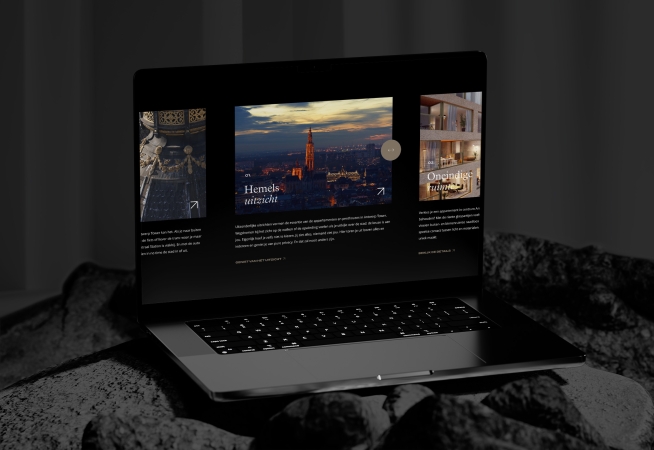
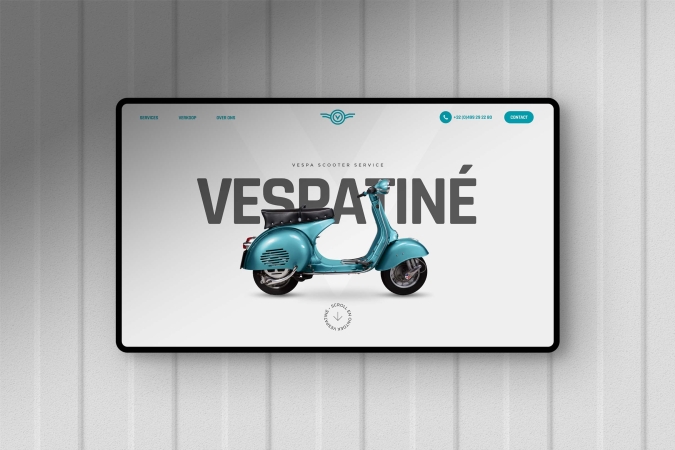
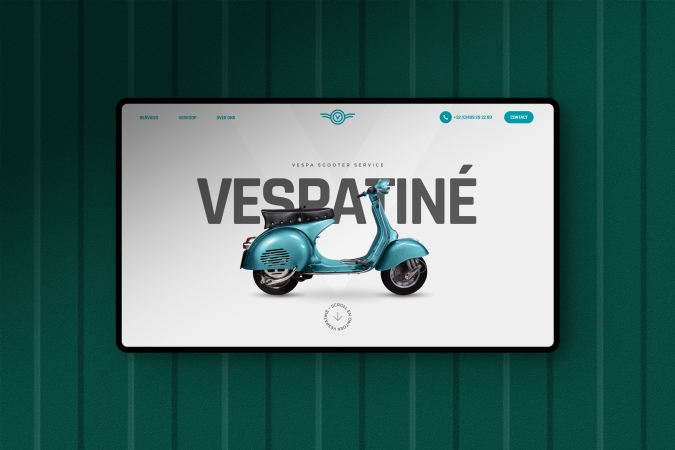
cases
cases
cases
cases
cases
cases
cases
cases
cases
cases
Aantrekkelijke websites met een functioneel design voor maximale gebruiksvriendelijkheid. Elke website krijgt vanaf het begin een eigen, origineel ontwerp. Afgestemd op de huisstijl van jouw bedrijf.
Wouter Verstuyf is sinds 2005 professioneel bezig met websites. Als zaakvoerder van Webflow is hij jouw rechtstreeks aanspreekpunt voor alle projecten. Heldere communicatie voor een vlotte samenwerking!

about us
about us
about us
about us
about us
about us
about us
about us
about us
about us